I recently learnt Sass and have been thinking about what project to build with this CSS Preprocessor, so I decided to do a little research on popular projects to build for your portfolio.
I didn't want to build the next to-do list or calculator app 😅 More importantly, I needed a project that had more presentation than functionality to fully get my hands wet with SASS.
This lead me to Giray's question on how to create a Hashnode clone.
You can read more about it here 👇🏽
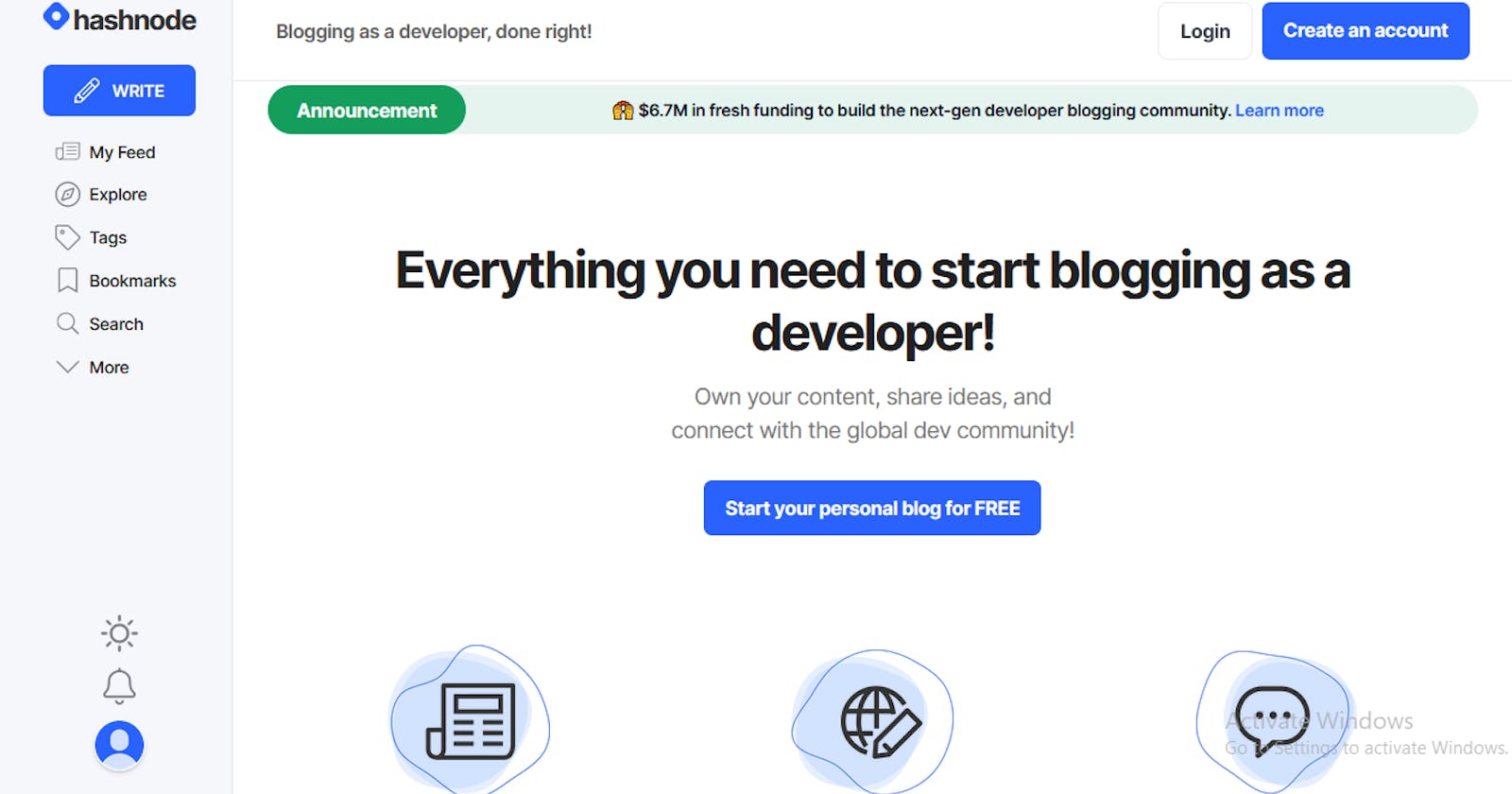
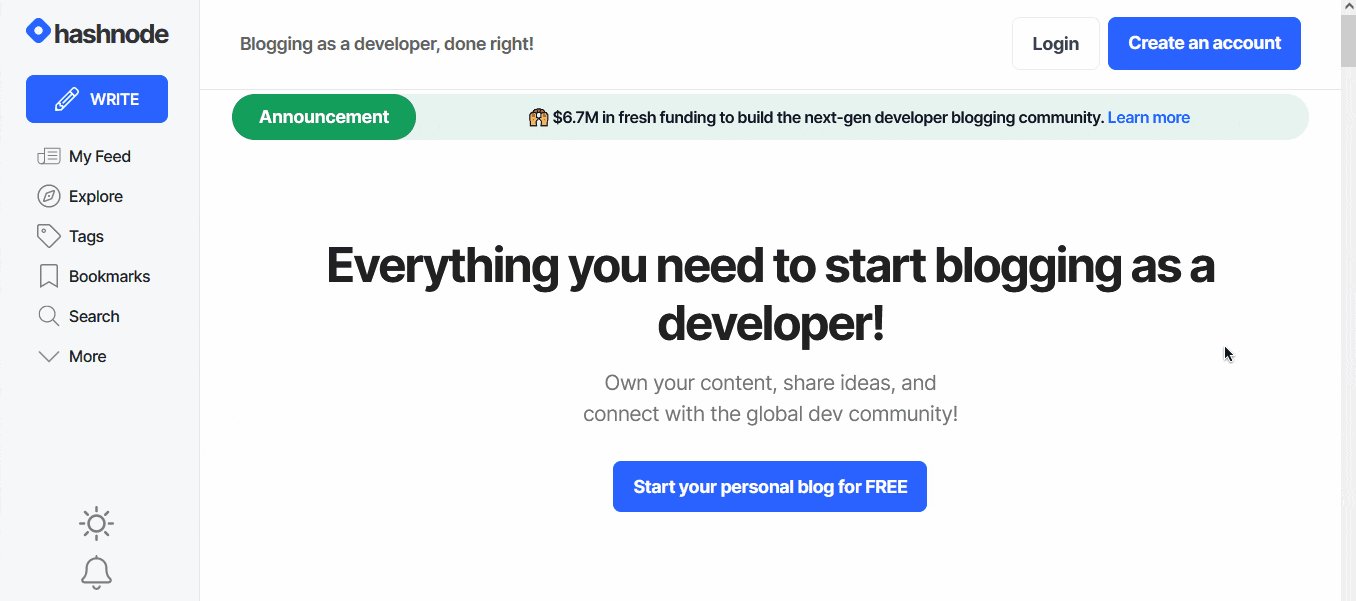
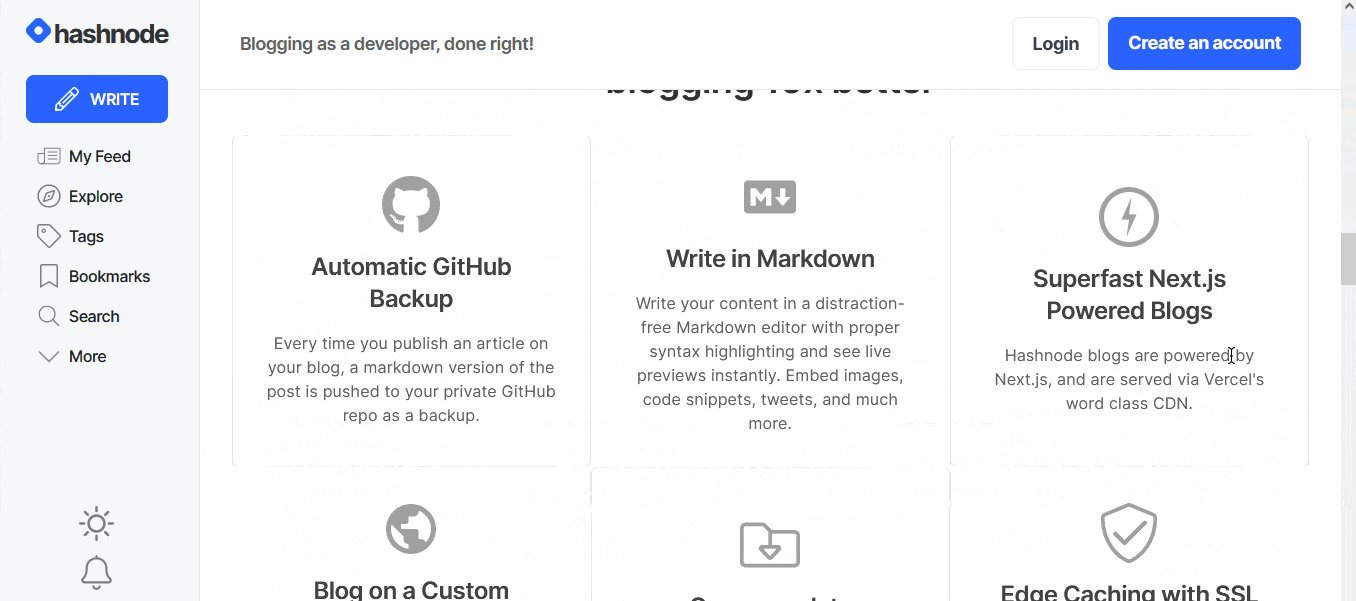
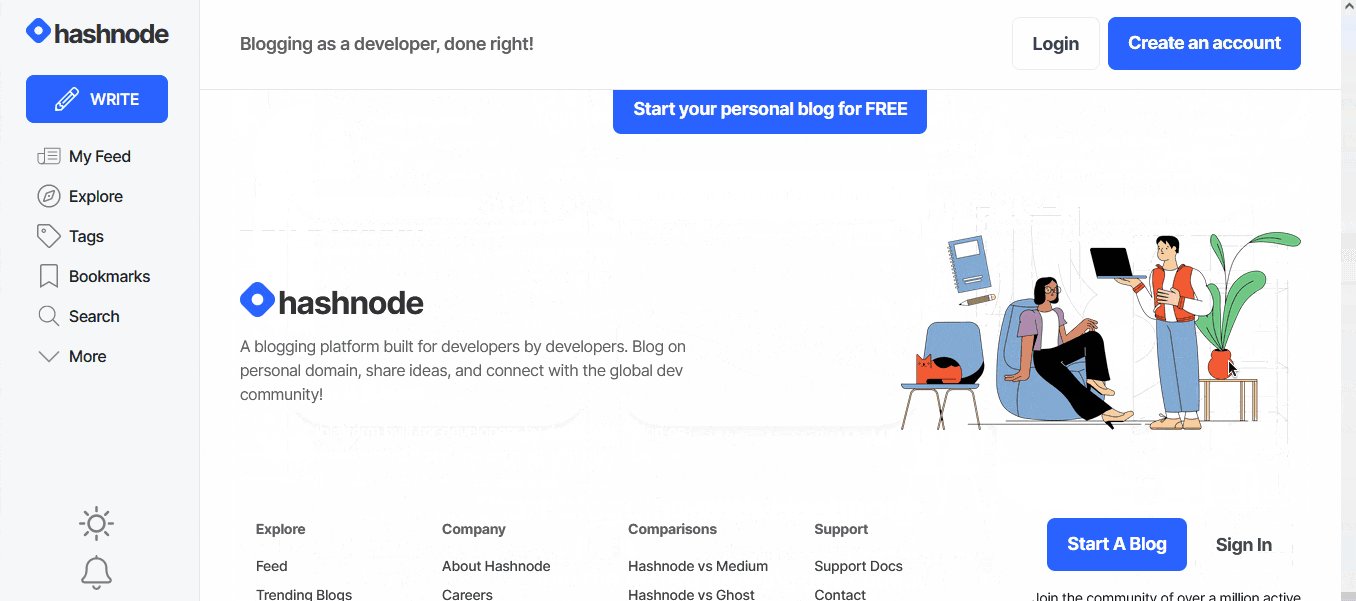
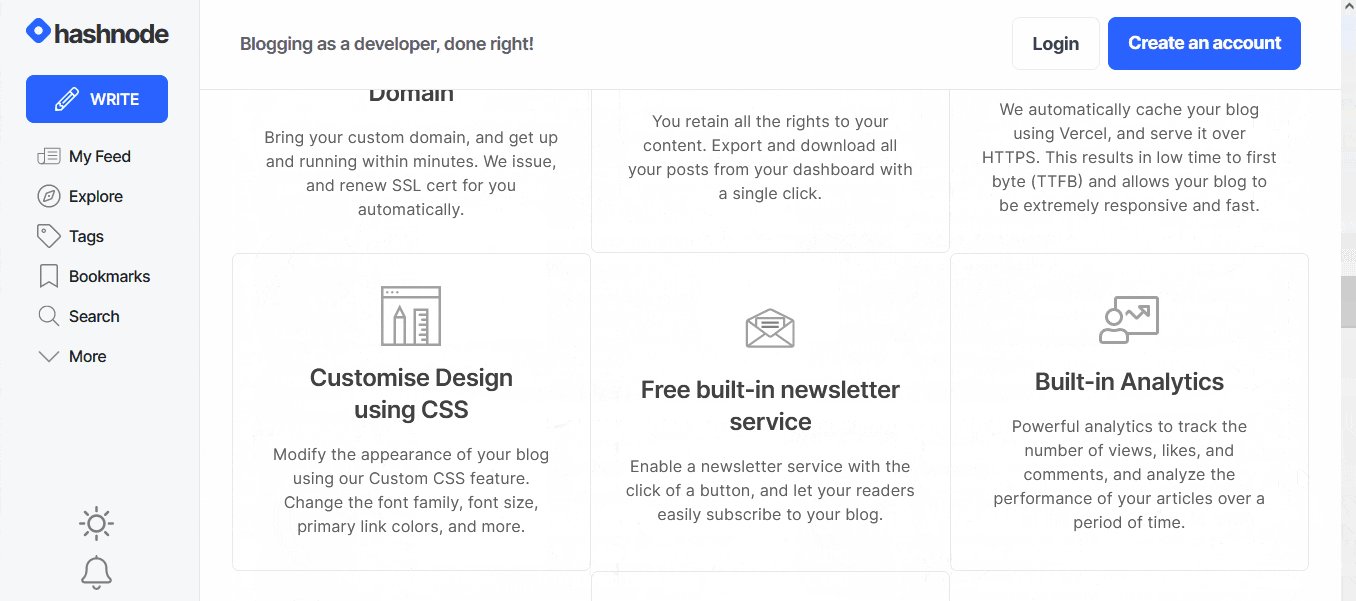
So I decided to create a static clone of Hashnode's landing page using HTML, SASS, and JavaScript.
The Result

Preview 👉🏽 Hashnode Clone
What I learned
While building this project, I learnt a really useful trick that I think is worth mentioning:
How to get an SVG icon using developer tools. 🤯
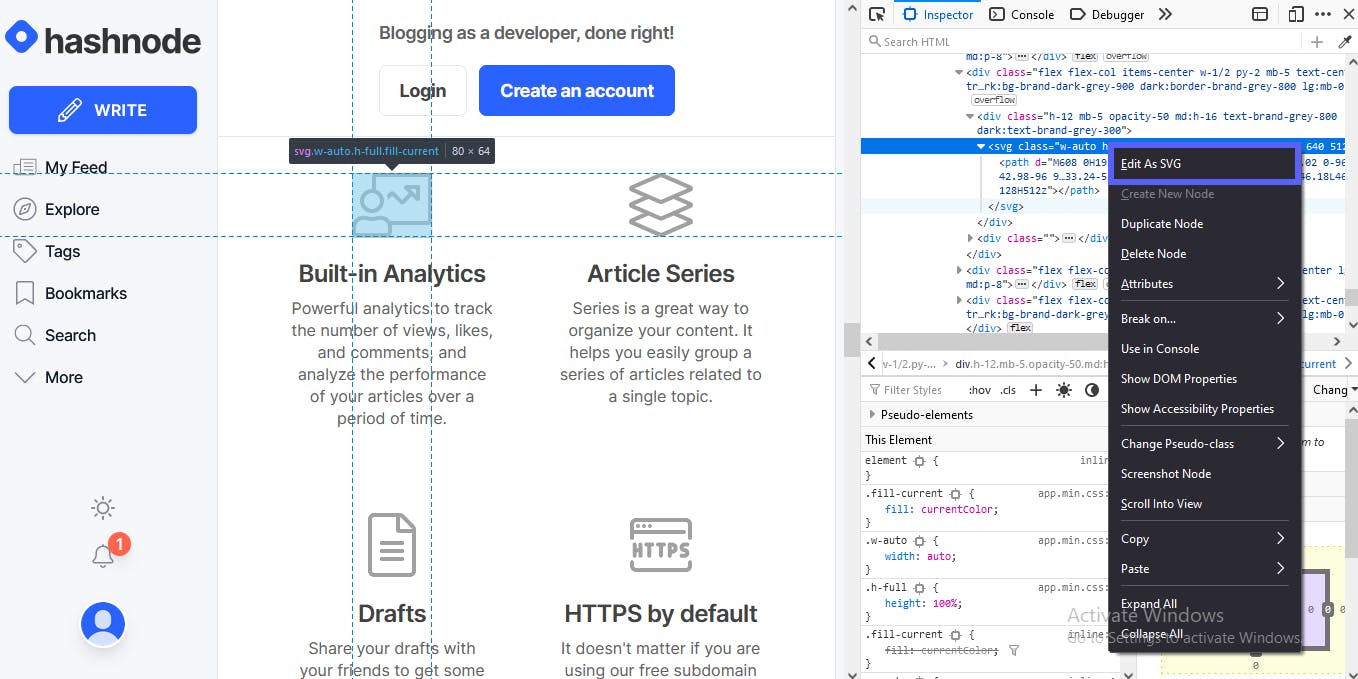
If you look at Hashnode's website, you'll notice a lot of custom SVG icons and illustrations being used. I learnt a neat trick on how to get these icons using the developer tools, which works on any website on the internet. To get the icon, right-click on the SVG icon and select inspect.
This will open up the dev tools with the icon selected. Next, right-click on the SVG Element and select Edit as SVG.

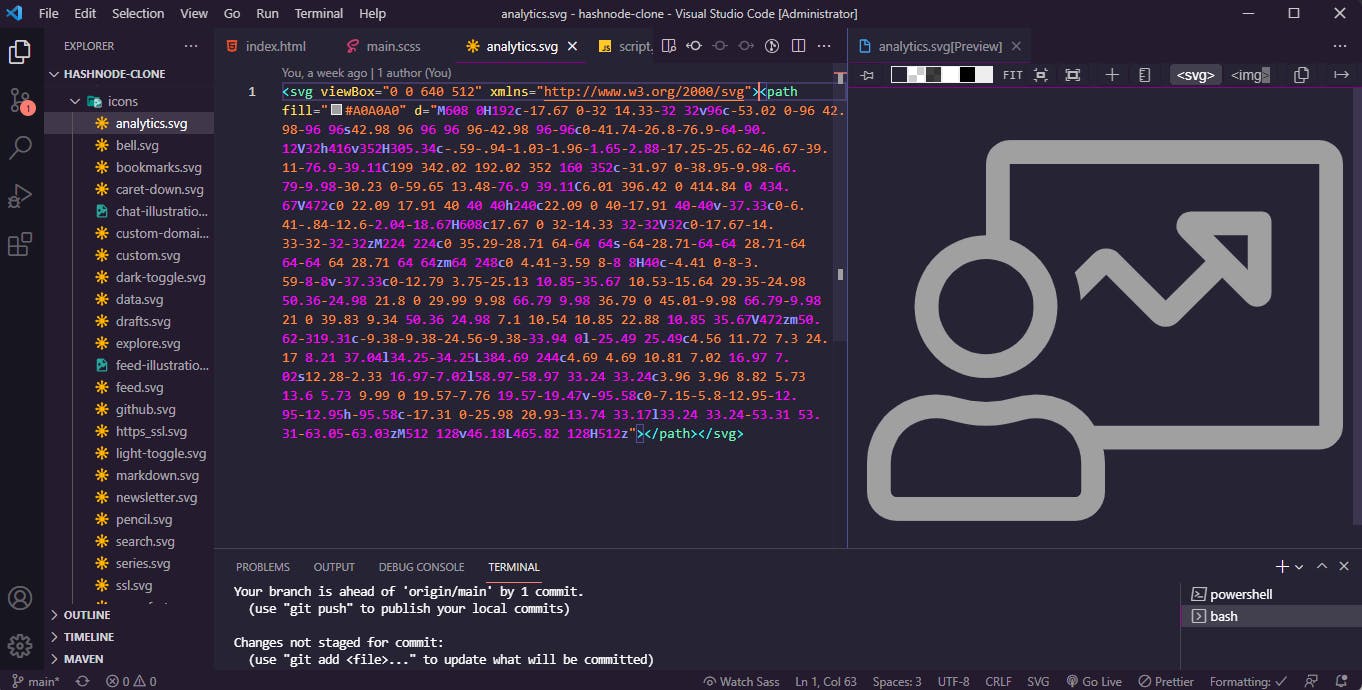
Copy the SVG code and paste it into a new file with a .svg file extension.
To Edit the created SVG icon, I used SVG extension on VS Code to preview the icons while editing.

Want to learn more about creating SVG, check out Estee Tey article: Introduction to SVG.
What Next
It was quite fun and challenging to build this clone. Learned quite a lot, and also got an open source idea I will be working on hopefully. 😅
At this point, I'm quite comfortable with this project and I feel it has given me a lot of use case and hands-on experience in working with SASS. When I have the time, a few things I might add to this project would be,
- Implement the dark mode.
- Add the functionality for the dropdown toggle button.
- Add more pages, ETC.
If you love this project, do check out the repo on GitHub. I will appreciate it if you can star,⭐ like and share it.
If you dig what I do and would love to see more related projects/content, do follow me on the following platforms:
Twitter: Eke
GitHub: Evavic44
Linkedin: Victor Eke
You can also show your support by buying me a coffee. 😊