Portfolio Ideas - An open-source repository for inspiration
Are you about to build your portfolio, and you don't have any idea of what you want it to look like? Search no more, as I present to you portfolio ideas: A repository of incredible developer portfolios you can draw inspiration from. It is also a beginner-friendly open-source project for developers looking to contribute for the first time.
Inspiration
One of the biggest challenges I faced and I know a lot of developers go through when building their portfolio website is not knowing what to put in it or what it would look like, at least this was my own experience. Edidiong Asikpo's article: 30 web developer ideas to inspire you was very helpful and I thought it would be a good idea to have a similar list but, one that could be updated, and people can add to.
Overview
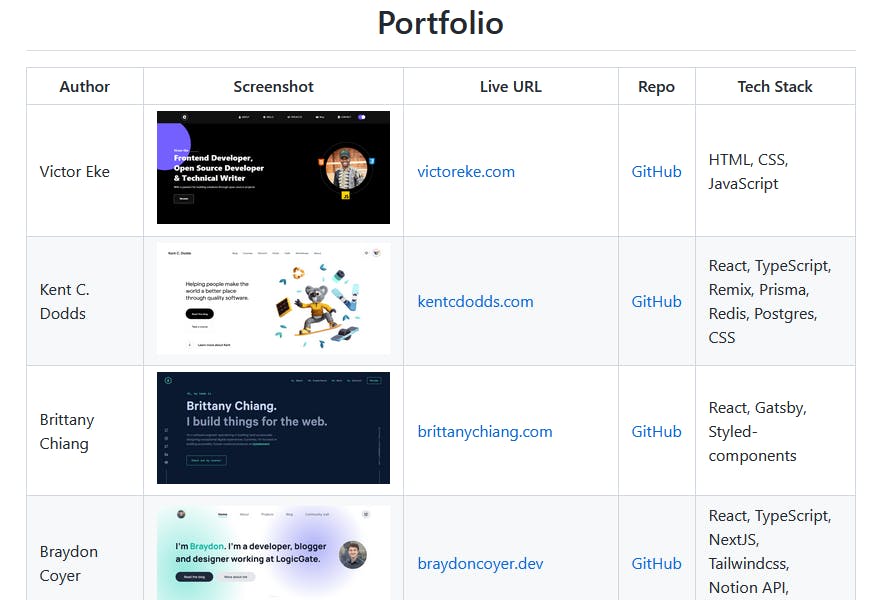
There isn't much going on in this project, it's a table that shows a list of portfolios and their details which consists of the following.
- Author: Portfolio owner's name. This ensures we give attribution to the right creators added to the repository.
- Screenshot: A screenshot of the portfolio website homepage is added so you don't have to click the link before knowing what it looks like.
- Live URL: Link to visit the portfolio website.
- Repository Link: Link to the source file or code of the portfolio. This is not a mandatory field because not all portfolios will be available on GitHub or even shared by their authors.
- Tech Stack: The technologies used in building the project. Since some portfolios might have a monstrous number of technologies, this project only captures the essential or primary technologies used in building them.

How to Contribute?
Would you like to add a portfolio to this project? Here are the guidelines to help you with that. NB: For those that are familiar with a basic contribution workflow, you can skip to the third step.
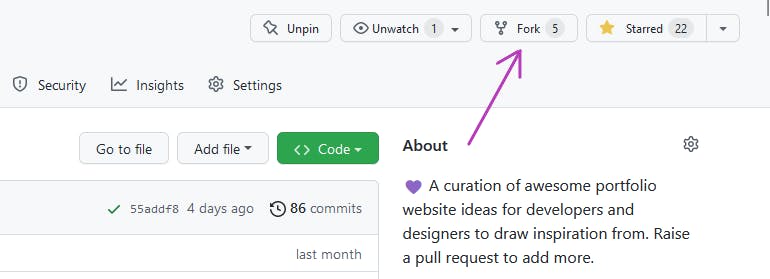
Step 1. Fork this repository
Visit the repository on Github, on the top right section, you'll see the fork icon, click it. This will ask you for some information about forking the project, just click the "fork" button and it will create a copy in your account.

Step 2. Create a new table
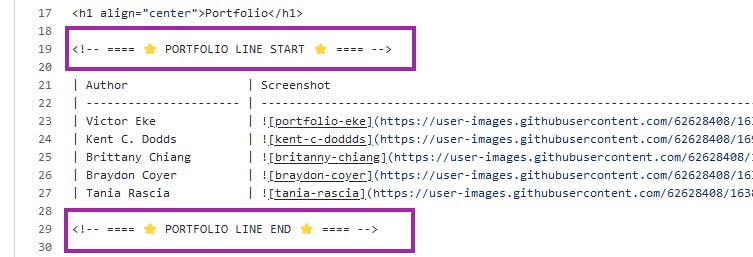
The portfolio examples are enclosed between two comments: These comments are just guides and don't affect the project in any way.
<! -- ⭐ PORTFOLIO LINE START ⭐ -- ><! -- ⭐ PORTFOLIO LINE END ⭐ -- >

To add a portfolio, you can either create a new table or copy an already existing table and edit it, your choice.
Step 3. Add Portfolio Details
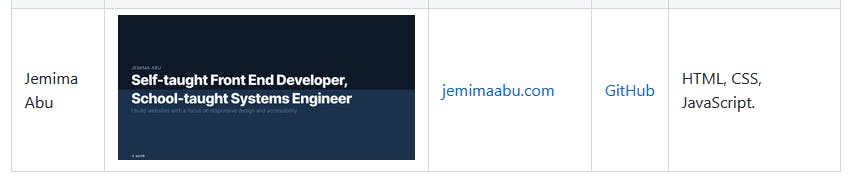
In the new table, start each column with a | symbol followed by the column content:
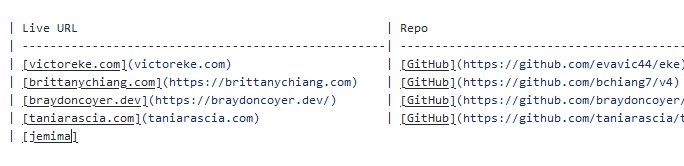
Author Name
Start a new line below the latest portfolio and add the author or creator of the portfolio website, like so: | Jemima Abu

Screenshot
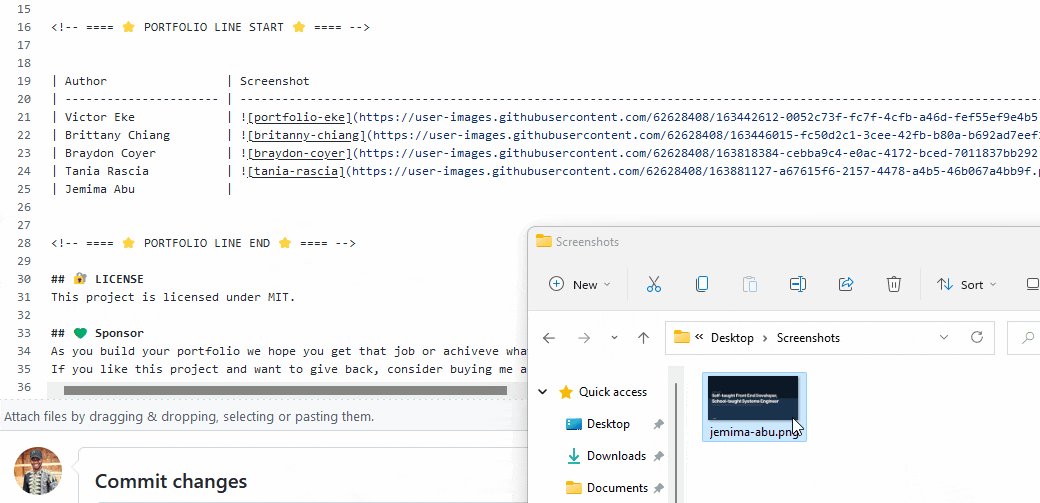
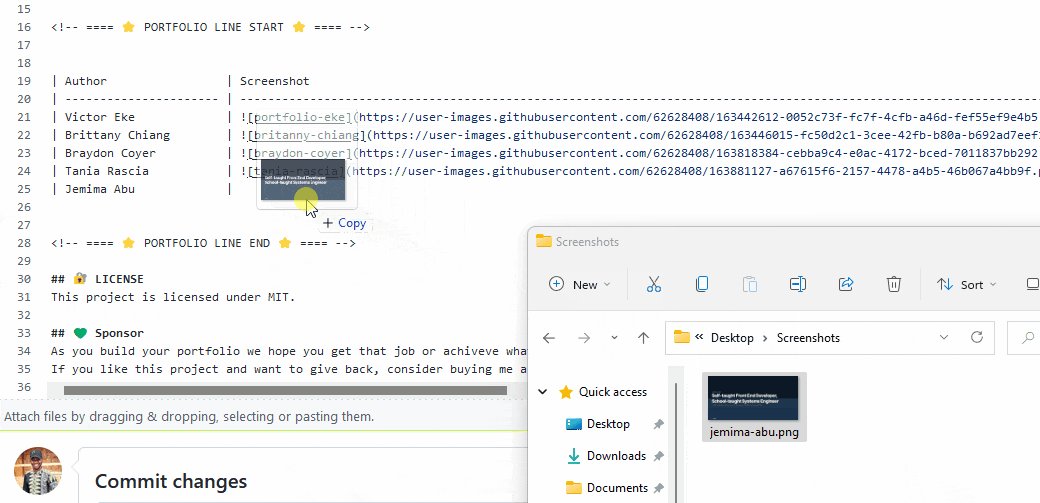
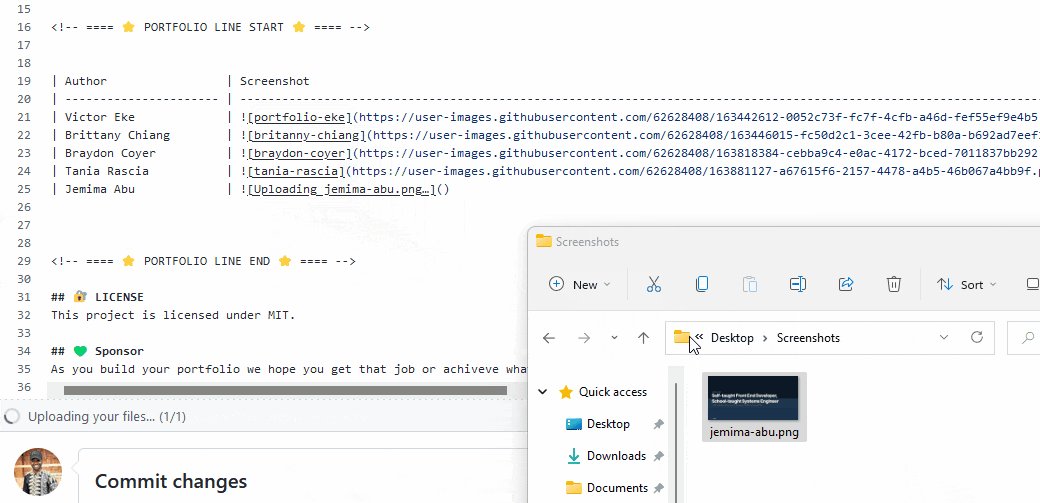
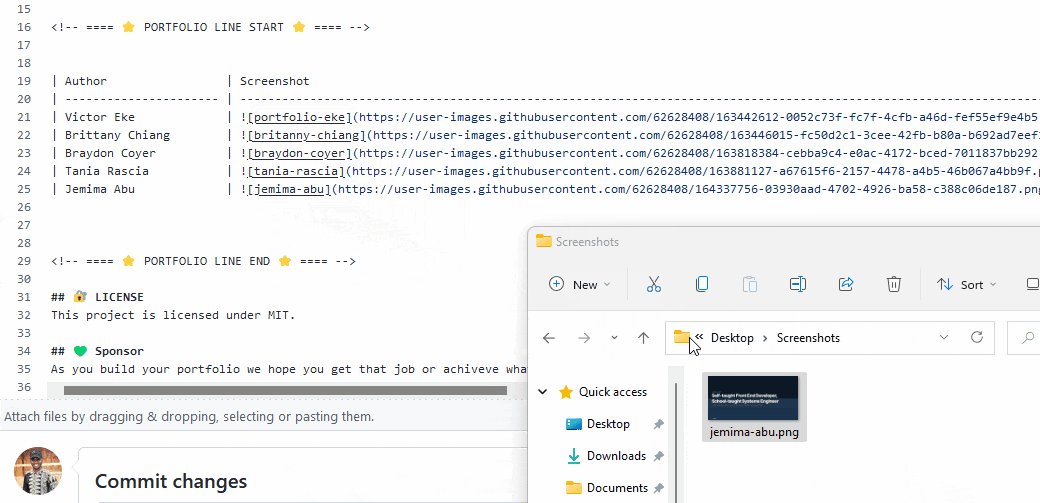
Visit the portfolio website and take a screenshot of the homepage, and drag and drop it into the screenshot column. Please, before adding the screenshot, use services like tinypng.com or compressor.io to optimize the image sizes.

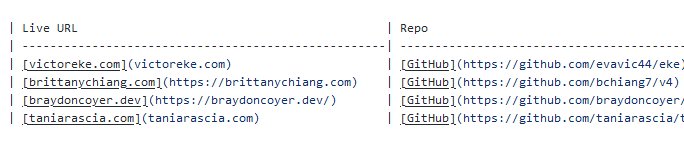
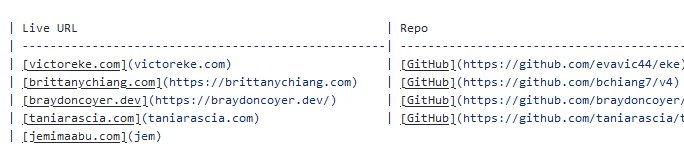
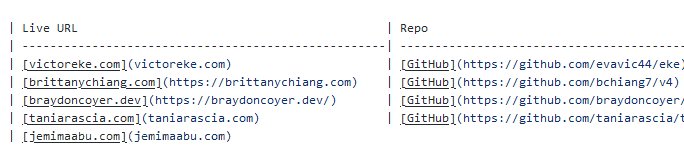
Live URL
Add the live link to the portfolio website. PS: Omit the https:// in the square brackets [ ] and add it in the normal brackets ( )

Repo
If the portfolio is available on GitHub, add the repository link, if not, just write "None"
[GitHub](https://github.com/jemimaabu/portfolio)

Tech Stack
The next and final thing to add is the tech stack of the portfolio website. You can use wappalyzer, or any other service you know to detect the stack.

If the portfolio is available on GitHub, use the languages auto-detected by GitHub Linguist. Don't worry about trying to add the complete stack, just the primary language/tools are fine. Example HTML, CSS, JavaScript

Step 4. Preview and create a PR
Now we are done adding all the portfolio information, preview the portfolio added and make sure it corresponds with the table, then raise a pull request.

Congratulations! You have successfully added a portfolio to this project. Now sit back, relax and your PR will be merged as soon as it has been reviewed. Thanks.
Additional Information 🤔
If you need any additional guidance or have an idea that can improve this project, feel free to contact me on Twitter, or raise an issue in the repository let's discuss it.
Sponsor
Do you like this project and will like to show your support, you can star the project or buy me a coffee, I'll sincerely appreciate it.
I hope you have a lot of fun while contributing to this project, if you drew inspiration from any portfolio on this repo, consider sending the creator a thank you message. I sincerely hope you build an outstanding portfolio website that will blow the recruiter or visitor's mind and when you do create one, add it to this repository to help others. Good luck. 💜